So I have finally reached the end of the second section of Ian's book, that was taking about geometry handling in renderMan. I covered Depth of Field today and for the rest of the day, I will try to go through the C API of renderMan and Hair and Particles. Here I am just discussing Depth of Field as I understand it.
 |
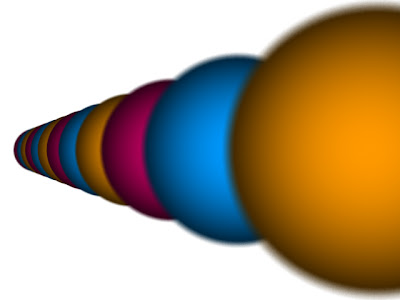
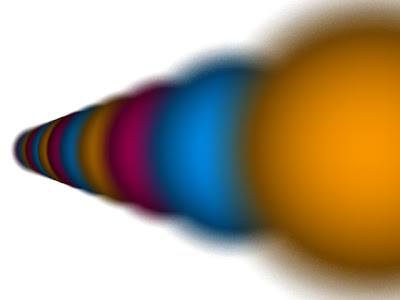
| Depth of Field with a 270 mm lens |
RenderMan gives an amazing amount of control on the Depth of Field. The command takes 3 parameters:
- Focal Distance
- Focal Length
- F-stop
Focal Distance
Focal Distance tells the renderer the distance from the camera at which the objects are in perfect focus. Objects closer than or farther than this distance appear blurred. Changing the focal distance and animating it can give a rake-focus kind of an effect.
As can be noticed in the picture above, on the left, the focus is on the 3rd sphere and on the left, the focus is on the 7th or 8th sphere. Also, the amount of blur on the first sphere is different.
Focal Length
As in real life photography, a longer lens creates more depth of field and a shorter lens creates less depth of field. Here, I have experimented with a 35mm, 60mm, 100mm, 150mm, 200mm, 270mm, 320mm, 400mm, 450mm and 600mm lens.