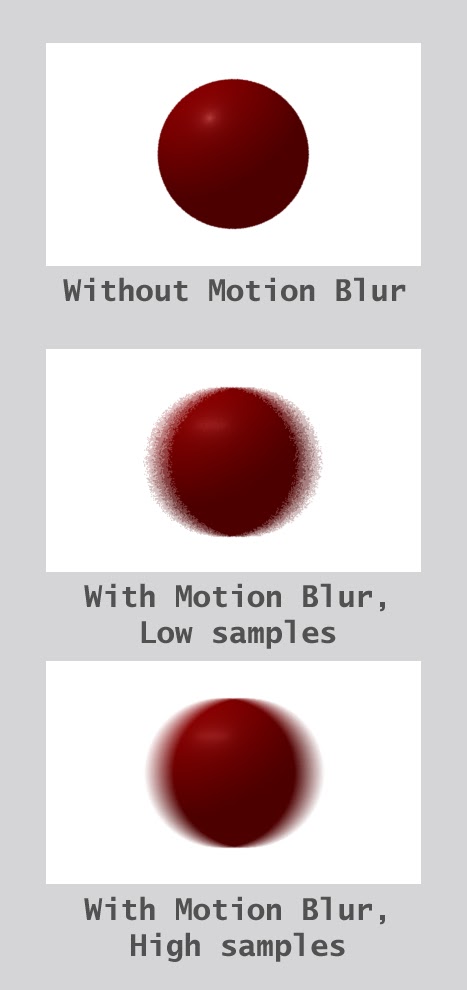
Back in business now. I started off with reading about the motion blur and then did some tests. To be able to visualise how it looks, I animated a sphere travelling across the screen, using .rib files. I then added motion blur to these spheres using the motion blocks, MotionBegin and MotionEnd. The first test was at low pixel samples. I then increased the pixel samples to 8 8 to get a higher quality blur. The difference can be seen in the picture below:
You can have a look at it in action:
After the simple blur, I added a slightly more complicated motion path, where I specified 3 points in the motion block for renderMan to calculate the blur. Here I added favouring where I could control the amount of blur following the object and ahead of the object.
 |
| Default blur with no favouring |
 |
| Blur favouring the right hand side |
 |
| Blur favouring the left hand side |
Well, thats it for today for renderMan. Will start with depth of field tomorrow morning.




No comments:
Post a Comment